Сохранение с помощью команды Save For Web... (Сохранить для Web...)
Главным достоинством команды Save For Web... (Сохранить для Web...) является возможность предварительного просмотра изображения и автоматическая подготовка HTML-кода, позволяющего установить изображение на web-страницу. Эта команда позволяет сравнить различные группы параметров и выбрать ту, которая обеспечивает оптимальное соотношение качества изображения и размера файла. Например, сравнить различные индексированные палитры цветов, параметры JPEG-сжатия, форматы GIF и JPEG. При этом исходное изображение остается неизменным и можно легко к нему вернуться.
С помощью этой команды за одну операцию можно провести индексацию цветов, добавить прозрачность и сохранить изображение в формате GIF или JPEG, что избавляет от необходимости предварительно использовать команды Indexed Color... (Индексированные цвета...) или Color Table (Таблица цветов).
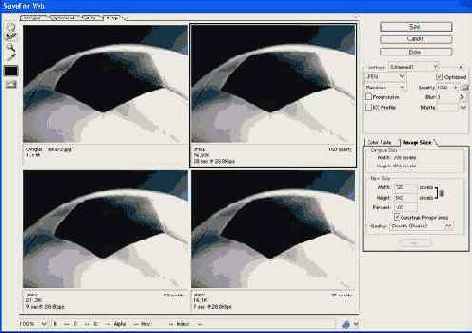
На рис. 8.4 представлено диалоговое окно команды Save For Web... (Сохранить для Web...).
Начнем по порядку рассматривать состав и назначение вкладок, меню и инструментов.
Большую часть диалогового окна занимает область просмотра. С помощью четырех вкладок можно настроить следующие режимы отображения:

Рис. 8.4. Диалоговое окно команды Save For Web...
Команда Save For Web... (Сохранить для Web...) предоставляет в ваше распоряжение обычный «джентльменский набор» инструментов: Hand (Рука), Slice Select (Выбор фрагмента), Zoom (Лупа) и Eyedropper (Пипетка). Никаких новых свойств они приобрести не успели, а описание их работы представлено в соответствующей главе.
Над правым верхним углом области просмотра находится кнопка

Первая группа содержит единственную команду Browser Dither (Результат сглаживания), которая связана с флажком Web Snap (Цвета для Web) и позволяет посмотреть, как изображение будет выглядеть на 8-битовом мониторе. Вторая группа управляет компенсацией цвета, то есть дает возможность «увидеть» изображение на различных мониторах в различных системах. Третья группа команд определяет скорость загрузки, с которой будет отображаться изображение, причем выбранное значение относится ко всем вариантам оптимизации.
Под областью просмотра находятся сведения о масштабе, используемом браузере и текущем цвете.
Следующее меню, которое мы рассмотрим, это меню параметров. Кнопка


Рис. 8.5. Меню выбора режима предварительного просмотра

Рис. 8.6. Вид и расположение меню параметров
В этом меню собраны команды работы с настройками, команда Repopulate Views (Перемещение видов) и Optimize To File Size... (Оптимизировать размер файла...). Последнюю команду мы рассмотрим подробнее ввиду ее исключительной полезности (рис. 8.7.). Для web-графики, в которой идет жесткая борьба за каждый килобайт, возможность автоматически «отвоевать» уменьшение размера файла лишней не является. Для работы этой команды требуется:

Рис. 8.7. Диалоговое окно команды Optimize To File Size...
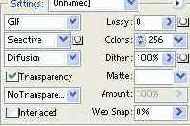
Далее перейдем к вкладке Settings (Настройки). Она предусматривает два способа оптимизации: автоматическую и ручную (рис. 8.8.).
 |
 |
Оптимизация запускается автоматически при выборе из ниспадающего меню стиля оптимизации.
При ручной оптимизации формата GIF можно задать алгоритм сокращения количества цветов, алгоритм сглаживания, прозрачность, чересстрочную загрузку, степень сглаживания (в процентах), цвет, которым следует заполнить прозрачные пикселы. Эти параметры рассмотрены выше (в разделе «Сохранение в формате GIF»). Дополнительными параметрами являются Lossy (Потери) и Web Snap (Цвета для Web).
СОВЕТ. При установке значения Lossy (Потери) около 30% размер файла значительно уменьшается, а качество остается приемлемым. Чем меньше значение параметра Web Snap (Цвета для Web), тем меньше степень соответствия используемых цветов web-цветам. Значение 100% говорит о том, что используются только web-цвета.
При выборе формата JPEG следует обратить внимание на следующие отличия от обычного окна сохранения:
ВНИМАНИЕ. Для обработки цветовых профилей web-браузеру необходимы дополнительные модули, к тому же включение цветового профиля увеличивает размер файла на 3-4 Кбайт. При использовании размытия изображения обеспечивается уменьшение размера файла, но удаляются его детали.
Следующие две вкладки — Color Table (Таблица поиска цветов) и Image Size (Размер изображения) — аналогичны командам Image > Mode > Color Table... (Изображение > Режим > Таблица поиска цветов...) и Image > Image Size... (Изображение > Размер изображения...), рассмотренным в предыдущей главе.
В правом верхнем углу вкладки Color Table (Таблица поиска цветов) (рис. 8.9) расположена кнопка


Рис. 8.9. Вид и расположение меню управления цветом
Это меню предназначено для работы с цветом, выделения, блокировки и сортировки цветов таблицы, а также предоставляет возможность загрузить или сохранить таблицу.
И, наконец, финальным аккордом является кнопка Output Settings (Выходные настройки).
В этом диалоговом окне можно подобрать параметры для HTML-кода, фона и автоматического сохранения файлов и фрагментов изображений. Можно применить уже заданные настройки из ниспадающего меню Settings (Настройки) или задать параметры самостоятельно.
СОВЕТ. Используя кнопки Prev (Предыдущий) и Next (Следующий), а также список, располо женный над элементами, определяющими параметры, вы можете быстро переключаться между режимами задания тех или иных настроек сохранения страницы.

Рис. 8.10. Внешний вид диалогового окна для настройки HTML

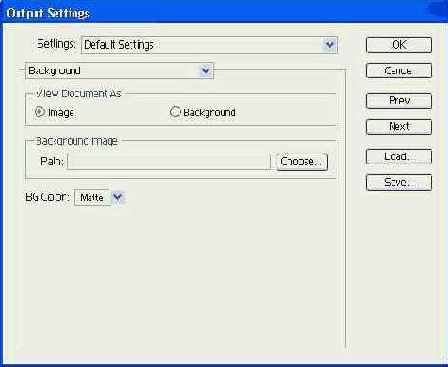
Рис. 8.11. Внешний вид диалогового окна для настройки фона
Внешний вид диалогового окна при настройке HTML показан на рис. 8.10. Для настройки HTML задаются следующие группы параметров:
СОВЕТ. Для параметров ТD W&H (Высота и ширина ячейки) и Spacer Cells (Ячейки-разделители) лучше установить значение Always (Всегда) вместо установленного по умолчанию Auto (Авто).
Параметры фона генерируемой web-страницы задаются в окне, показанном на рис. 8.11.
Здесь необходимо указать, является изображение картинкой или фоном, выбрать фоновый рисунок и определить его цвет.
Внешний вид диалогового окна при настройке параметров сохранения файлов показан на рис. 8.12.
В этом диалоговом окне вашему вниманию предлагаются три вкладки:
Внешний вид диалогового окна при настройке параметров сохранения фрагментов изображения, определенных при помощи инструмента Slice (Нож) показан на рис. 8.13.
В этом окне задается принцип присвоения названий фрагментам по умолчанию.

Рис. 8.12. Внешний вид диалогового окна для настройки сохранения файлов

Рис. 8.13. Внешний вид диалогового окна для настройки сохранения фрагментов рисунка