Использование маркированных и нумерованных списков
Если вам нужно представить, например, иерархический список персонала фирмы или узлов какой-либо системы, то в этом случае разбивки текста на абзацы может оказаться недостаточно. К счастью, в состав элементов HTML включены специальные теги, позволяющие формировать иерархические структуры, они так и называются — списки.
Списки бывают трех видов:
Список каждого из этих типов задается при помощи специального тега.
Элементы маркированного списка выделяются путем добавления специальных символов списка (маркеров) или иных символов. Кроме того, строки списка автоматически выводятся с некоторым отступом от начала строки.
Начало и конец списка отмечаются тегами <UL> и </UL>. Все, что окажется между этими тегами, будет смещено относительно начала строки.
Для указания места размещения маркеров (отметки строк списка) используется тег элемента списка <LI>. Этот же тег используется для выделения элементов нумерованного списка. Ниже приведен фрагмент кода, содержащий теги маркированного списка:
<UL>
<LI> Первый элемент маркированного списка </LI>
<LI> Второй элемент маркированного списка </LI>
<LI> Третий элемент маркированного списка </LI>
</UL>
Использование тега </UL> после списка обязательно (без него весь оставшийся текст будет выводиться с отступом). Закрывающие теги </LI> можно не использовать.
ВНИМАНИЕ. В некоторых случаях отсутствие на месте тега, который можно не использовать, при-водит к непредсказуемым эффектам.
СОВЕТ. Если вы хотите выделить абзац, сместив его вправо, заключите его в теги <UL> и </UL>, но не используйте маркировку элементов списка. Вы получите сдвинутый абзац, но без характерных для списка маркеров.
Тег списка <UL> может иметь параметр TYPE, определяющий форму маркера. Ниже (табл. 17.1) приведены возможные значения этого параметра.
Таблица 17.1. Значения параметра TYPE тега <UL>
| Значение | Комментарии |
| SQUARE | Маркеры отображаются в виде квадратов |
| DISC | Маркеры имеют вид закрашенных кругов |
| CIRCLE | Маркеры имеют вид незакрашенных кругов |

Рис. 17.1. Пример использования маркированного списка
Если элементы описываемых данных имеют номера, вы можете использовать нумерованный список. Его элементы выводятся так же, как для маркированного списка, но каждый элемент вместо маркера получает номер.
Для организации нумерованного списка используется тег-контейнер <OL> </OL>. Ниже приведен пример нумерованного списка:
<OL>
<LI> Первый элемент нумерованного списка </LI>
<LI> Второй элемент нумерованного списка</LI>
<LI> Третий элемент нумерованного списка</LI>
</OL>
Элементы списка, как и в случае с маркированным списком, выделяются с помощью тега <LI>.
Для маркированного списка предусмотрена возможность выбора типа маркеров. Было бы логичным, если бы аналогичная возможность существовала и для нумерованного списка. И в самом деле, используя параметр TYPE, вы можете задать тип нумерации: арабскими цифрами (используется по умолчанию), римскими цифрами, буквами латинского алфавита.
Пример записи этого параметра: <OL TYPE="A"> В табл. 17.2 записаны допустимые значения параметра TYPE.
Таблица 17.2. Допустимые значения параметра TYPE тега <OL>
| Значение | Примечания |
| А | Для отметки элементов списка используются заглавные латинские буквы. Нумерация элементов производится по алфавиту. После достижения последней буквы алфавита для продолжения нумерации добавляется вторая буква и т. д. |
| а | Элементы отмечаются маленькими латинскими буквами |
| I | Элементы списка отмечаются большими римскими цифрами (они составляются из заглавных букв) |
| i | Для нумерации используются маленькие римские цифры (они составляются из маленьких букв) |
| 1 | Элементы списка нумеруются при помощи арабских цифр (это значение используется по умолчанию при отсутствии явного указания типа нумерации) |
В некоторых случаях требуется задавать начальный номер элементов списка. Это можно сделать с помощью параметра START. Ниже приведен фрагмент HTML-кода для нумерации списка большими римскими цифрами, с начальным элементом списка равным V:
<OL TYPE="I" START="5"> ...
элементы списка ...
</OL>
ВНИМАНИЕ. Используя параметр START, следите за тем, в каком регистре вы пишите его значения. В данном случае от того, используете вы заглавные или большие буквы, зависит тип используемой нумерации.
Еще один способ изменения нумерации — использование параметра VALUE тега <LI>. В качестве значения этого параметра указывается номер, который следует присвоить элементу. Пример использования этого параметра:
<LI VALUE=215>
На рис. 17.2 приведен пример использования нумерованных списков с различными типами нумерации.

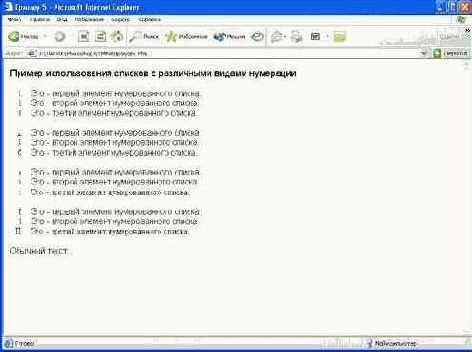
Рис. 17.2. Нумерованные списки с разными типами нумерации
Если вам необходимо записать несколько абзацев, одни из которых имеют больший отступ, чем другие (классический пример — запись нескольких терминов с определениями), вы можете воспользоваться третьим типом списков, специально предназначенным для этой цели. Используя современные технологии, такие как CSS, вы можете настроить список так, как вам необходимо или просто нравится (это касается не только списков определений, но и всех остальных элементов web-страниц).
ПРИМЕЧАНИЕ. Технология CSS (Cascading Style Sheets — Каскадные таблицы стилей) позволяет легко задавать общий стиль отображения объектов, сформированных при помощи заданных тегов. Также можно задать стиль индивидуально для каждого из выбранных объектов, обращаясь к ним по заданному в теге имени («мя задается при помощи параметра NAME). При помощи стиля можно легко изменять практически все параметры отображения объектов (границы, отступы, размеры, положение на странице и т. д).
Задать список определений можно при помощи тега <DL> (с парным тегом </ DL>). Запись термина вводится тегом <DT>, а запись определения — тегом <DD>. Ниже приведен простой пример использования тегов списка определений.
<Н4> Пример списка определений </Н4>
<DL>
<DТ>Полка</DТ>
<DD>Предмет мебели</DD>
<DТ>Самолет</DТ>
<DD>Летающее средство транспорта</DD>
<DТ>Незабудка</DТ>
<DD>Красивый цветок</DD>
<DТ>Ель</DТ>
<DD>Хвойное дерево</DD>
<DТ>Родник</DТ>
<DD>Природный источник подземной воды</DD>
<DТ>Облако</ОТ>
<DD>Скопление водяного пара в атмосфере</DD>
</DL>

Рис. 17.3. Отображение списка определений в браузере Internet Explorer
На рис. 17. 3 показано, как такой список выглядит в браузере.
Возможно, вы захотите усложнить структуру списка. Например, добавить ненумерованные подпункты к пунктам нумерованного списка. В этом случае вы можете использовать так называемые «вложенные» списки — списки, расположенные одни внутри другого. Ниже приведен пример описания подобной структуры.
<UL>
<LI>Первый элемент списка верхнего уровня.</LI>
<LI>Второй элемент списка верхнего уроеня</LI>
<UL>
<LI>Первый элемент вложенного списка.</LI>
<LI>Второй элемент вложенного списка.</LI>
</UL>
<LI>Третий элемент списка верхнего уровня.</LI>
</UL>
СОВЕТ. Если вы хотите записать сложную конструкцию вложенных друг в друга элементов, записывайте теги с отступами (см. выше). Это существенно облегчает восприятие.
Некоторые браузеры автоматически назначают элементам маркированных списков разного уровня вложенности разные маркеры. Это относится и к маркированным спискам, вложенным в списки нумерованные.
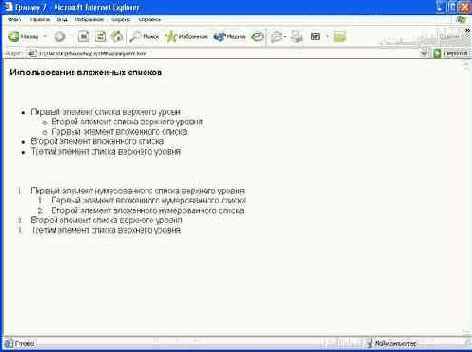
На рис. 17.4 приведен пример воспроизведения браузером web-страницы, содержащей вложенные списки.

Рис. 17.4. Вложенные списки позволяют легко и наглядно представить сложные структуры данных или объектов