Использование фреймов
|
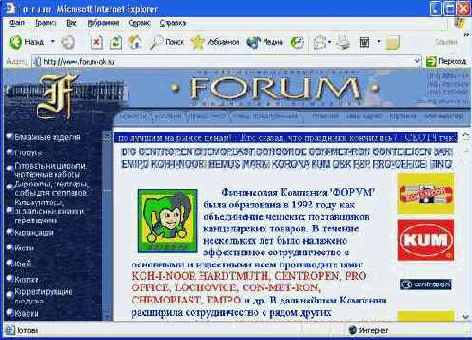
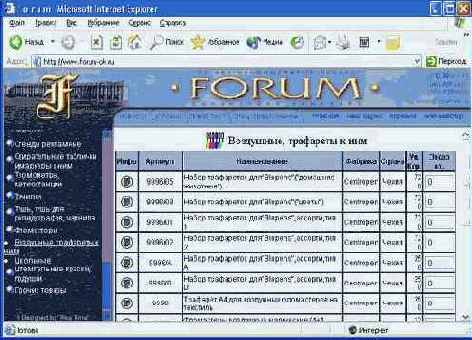
Использование фреймов Очень часто перед разработчиком web-страницы встает задача обеспечить одновременное нахождение на экране нескольких документов. Чаще всего требуется постоянно держать перед пользователем навигационную панель сайта или же какую-либо информацию (например, для сравнения биржевых котировок в различных торговых системах). Разумеется, можно открыть сразу несколько окон браузера, но постоянно переключаться между ними или выстраивать их на экране так, чтобы они не перекрывались, оказывается утомительной задачей. Кроме того, при такой организации сайта будет довольно сложно добиться того, чтобы разработанное оформление выглядело именно так, как этого хочет дизайнер (размеры окон будут постоянно изменяться). Подобные проблемы особенно характерны для сайтов, содержащих финансовую информацию, так как на них обычно размещаются большие таблицы чисел, множество ссылок на информационные ресурсы, информация об участниках торгов и т. д. Если оформление сайта и размещение сведений достаточно продумано, уследить за всем этим довольно просто, но в некоторых случаях для непосвященного человека финансовый сайт может показаться настоящими дебрями из символов. Пример типичного биржевого сайта вы можете видеть на рис. 20.1 ПРИМЕЧАНИЕ. Обратите внимание на рекламный модуль (баннер), расположенный на рис. 20.1 а верхней части окна. Несмотря на то, что весь сайт содержит текст на английском языке, реклама выводится по-русски — на языке страны, из которой просматривается сайт. Это пример грамотного подхода к рекламной кампании. Для того чтобы облегчить работу с подобными системами, полезно обеспечить пользователю возможность одновременно наблюдать, например, список компаний, с акциями которых совершаются сделки, и результаты торгов по выбранной позиции. Сделать это можно при помощи механизма, называемого фреймы (frames), впервые введенного компанией Netscape в браузере Navigator 2.0. Использование фреймов позволило создавать принципиально новые по своей структуре сайты, что принесло им заслуженную популярность. ПРИМЕЧАНИЕ. Английское слово frames, используемое для обозначения этих элементов web-страниц переводится на русский язык по-разному. Поэтому вы можете встретить самые различные названия, например, «кадры» или «рамки». Чаще всего используют не перевод, а транслитерацию — «фреймы». Попробуем разобраться в том, что такое фреймы и как они работают. Фреймы представляют собой отдельные части окна браузера («отсеки»), в каждую из которых может быть загружен отдельный документ (web-страница). Обычно страницы загружаются в разные окна браузера, но при использовании фреймов новые окна открываются непосредственно в существующем окне. Поле, отводимое браузером под web-страницу (рабочую площадь окна), можно делить по вертикали и по горизонтали на практически любое число разделов, но в большинстве случаев используют два или три фрейма. Соответственно, одновременно в окне могут отображаться две или три страницы. Отдельный фрейм в свою очередь тоже может быть разделен на фреймы по тем же правилам, что и окно браузера. Таким образом, фреймы представляют вам возможность одновременно вывести на экран в одном окне несколько страниц, при этом совершенно не важно, как они оформлены и соотносятся ли они хоть как-нибудь между собой. Содержимое отдельных фреймов может просматриваться независимо от других частей окна браузера. Для каждого фрейма могут выводиться отдельные полосы прокрутки, позволяющие просмотреть части документов, не помещающиеся в окне. Задавая набор фреймов, вы можете определить, какие из них будут прокручиваться, в каких полосы прокрутки появятся только при необходимости, а в каких они не появятся, даже если содержимое фрейма перестанет в нем помещаться. Эти возможности часто используются для оформления фреймов, содержащих навигационные ссылки (обычно они не должны прокручиваться), и фреймов, в которых находится информационная часть страницы (им прокрутка может понадобиться). На рис. 20.2 и 20.3 показана одна страница (это система электронной торговли), построенная с применением фреймов. В верхней части окна находится горизонтальный фрейм (он занимает всю ширину окна) с названием сайта и навигационными ссылками. Под ним справа находится фрейм с информационной частью страницы, а слева — фрейм со списком предлагаемых товаров. Как видно, в двух нижних фреймах имеются полосы прокрутки, которые позволяют просмотреть все их содержимое независимо от остальных частей страницы.  Рис. 20.1. Сайт информационного портала ИНТЕРТЭК  Рис. 20.2. Страница с тремя фреймами в исходном состоянии (сразу после загрузки). В верхней части окна — фрейм с навигационными ссылками и названием сайта, под ним слева — фрейм со списком товаров, а справа — фрейм с информационной страницей ПРИМЕЧАНИЕ. На рис. 20.2 и 20.3 видно, что полосы прокрутки в разных фреймах имеют разный цвет. Управлять им можно при помощи технологии CSS (эта возможность поддерживается браузером Internet Explorer 5.0 и более поздними версиями). Если браузер не поддерживает подобных функций, то он, в соответствии с принятым в HTML правилом, проигнорирует ошибку и отобразит полосы прокрутки так, как будто никаких попыток их видоизменить не предпринималось. Это верно и для всех остальных элементов страницы — встретив неизвестный элемент или команду, браузер отображает страницу так, как позволяют его возможности.  Рис. 20.3. Та же страница. Левый нижний фрейм прокручен к концу списка товаров, а в нижний правый загружена новая страница с информацией о конкретном товаре С использованием ссылок, для которых указан параметр TARGET, можно загружать документы в любой из доступных фреймов или окон (для того чтобы фрейм был доступен, он должен иметь имя). Результат использования этого хорошо виден на рис. 20.3. Применяя дополнительные средства, такие, например, как JavaScript (язык программирования, при помощи которого программа встраивается прямо в исходный код web-страницы), можно загрузить новое содержимое сразу в несколько фреймов. Хотя фреймы являются независимыми окнами браузера, они все же связаны между собой единой внешней границей. Поэтому изменение габаритов окна браузера или любого из фреймов сказывается на размерах всех открытых в данный момент документов. Для того чтобы эти изменения не нарушали общий вид страницы, необходимо принять специальные меры (об этом рассказывается ниже). Также обратите внимание на то, как отображаются эти границы. На рис. 20.1, 20.2 и 20.3 фреймы выводятся без видимых границ, но вы можете указать на то, что границы должны выводиться на экран, а также определить их ширину. Если фрейм имеет видимые границы, то при помощи мыши их можно перетаскивать, изменяя конфигурацию окна. Это дает пользователю возможность оптимальным образом использовать пространство экрана. Задавая набор фреймов, перетаскивание их границ можно запретить. Таким образом, фреймы предоставляют дизайнерам заманчивые возможности создания сложных по своей структуре страниц. Используя их, вы можете разместить в переделах одного окна несколько web-страниц и организовать взаимодействие между ними. Страницы можно по мере надобности заменять, предоставляя пользователю необходимую информацию и, вместе с тем, сохраняя на экране те части страницы, которые изменять не требуется. Однако при использовании фреймов возникают некоторые проблемы, которые существенно ограничивают их использование. Во-первых, некоторые (в основном устаревшие) браузеры не поддерживают.отображение фреймов. Так как программное обеспечение обновляется достаточно часто, эта проблема сейчас практически потеряла свою актуальность. Во-вторых, фреймы существенно усложняют структуру страницы и затрудняют взаимодействие между ее элементами. Например, популярные сейчас «плавающие» элементы (элементы страницы, перемещающиеся над остальным ее содержимым), не могут пересекать границу документов. Кроме того, страницы, разбитые на несколько документов, могут плохо обрабатываться поисковыми машинами и некорректно сохраняться в списках закладок браузеров. Все это привело к тому, что фреймы постепенно уступают свое место простым страницам, создаваемым с применением технологий, которые позволяют легко обновлять текст и графику непосредственно в процессе работы с документом или после простого обновления страницы. ПРИМЕЧАНИЕ. Широкое распространение получили программы, исполняемые на сервере (сервер-ные сценарии), которые в соответствии с запросом пользователя автоматически готовят и отправляют в браузер страницу с нужным содержанием. Теперь посмотрим, каким образом можно разбить окно браузера на фреймы. Для этого следует создать отдельный HTML-документ, содержащий описание структуры окна — набора фреймов. В этом документе указывается заголовок (<HEAD>... </HEAD>), после чего вместо тела документа (<BODY>...</BODY>) указывается собственно набор фреймов — описание структуры разбиения окна и ссылок на документы, которые должны быть загружены в образовавшиеся «отсеки» окна браузера. Структура окна с фреймами определяется при помощи тега <FRAMESET>. Его должен дополнять закрывающий тег. Тег <FRAMESET> может иметь несколько параметров. Рассмотрим их. <FRAMESET COLS="144.*,70%,*"> <FRAMESET ROWS="*,80%,*"> В качестве значения параметра COLS или ROWS задается ширина фреймов (число значений определяет число фреймов). Ширина фрейма может быть задана в пикселах (в этом случае просто указывается значение) или в процентах (в этом случае значение сопровождается символом «%»). Символ «*» обозначает все пространство, оставшееся свободным после выделения места для фреймов, размеры которых заданы явно. Таким образом, в первом из этих примеров будет создано четыре фрейма: один шириной 144 пиксела, третий шириной 70% от оставшегося пространства, а второй и четвертый фреймы разделят между собой место, оставшееся после образования первого и третьего. Во втором случае будет создано три фрейма, расположенные друг над другом по вертикали. Причем средний фрейм займет 80% высоты окна, а на долю оставшихся двух придется по 10% (оставшиеся после выделения места под средний фрейм 20% будет поделены поровну). ВНИМАНИЕ. Для того чтобы структура окна могла приспосабливаться к изменениям размеров окна браузера, задайте размер одного или нескольких фреймов как «*» или запишите их значения в процентах. Это позволит вашим фреймам автоматически масштабироваться при изменении размеров окна. ПРИМЕЧАНИЕ. Перетаскивая рамку при помощи мыши, можно изменять размеры соседних фреймов. ВНИМАНИЕ. Не следует задавать набор фреймов, содержащий только один элемент. Это считает-ся ошибкой. Если вам надо отобразить в окне браузера только один файл, воспользуйтесь стандартной структурой документа. После того, как вы запишите описание набора фреймов, необходимо определить их самих. Для этого между тегами <FRAMESET> и </FRAMESET> надо разместить ссылки на файлы, которые займут места в заданной вами оконной структуре. Эти ссылки задаются при помощи тега <FRAME>, не требующего закрывающего тега. Тегов должно быть ровно столько, сколько мест было выделено при помощи параметров COLS или ROWS. Используя параметры, можно задать имя файла, который будет помещен в ту или иную ячейку окна, а также параметры отображения этого файла.
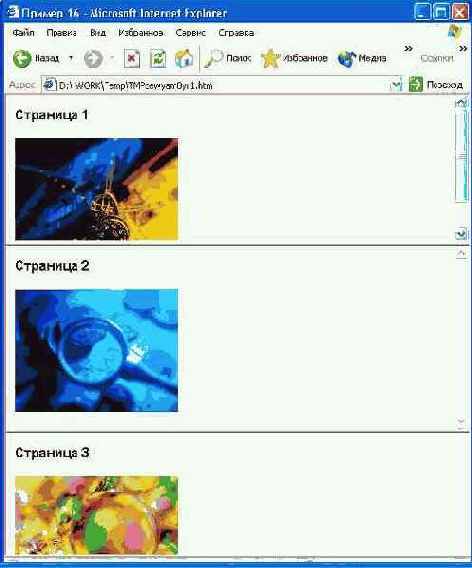
Вместо описания фрейма можно использовать описание еще одного набора, окна которого будут размещены в пространстве, отведенном под фрейм в основном наборе. Так можно задавать сложные структуры вложенных друг в друга фреймов. Размеры вложенных фреймов, заданные в процентах или с помощью символа «*», исчисляются относительно размера фрейма, в котором размещен текущий набор. Может статься, вам потребуется предусмотреть какое-либо сообщение или даже полностью работающую страницу для пользователей, браузеры которых не умеют работать с фреймами. Хотя такие браузеры уже стали своеобразным антиквариатом, их иногда можно встретить. Для определения альтернативного содержания страницы используйте пару тегов <NOFRAMES>...</NOFRAMES>. Они должны располагаться после описания структуры фреймов. Между этими тегами можно использовать все теги, допустимые в разделе <BODY> обычной страницы сайта. ВНИМАНИЕ. Если документ содержит тег <FRAMESET> или <NOFRAMES> (или оба этих тега вместе), тег <BODY> использовать нельзя. Ниже приведен пример использования набора фреймов для создания сложной страницы, содержащей три документа. <HTML> <НЕАD><TITLE>Пример 16</TITLE> </HEAD> <FRAMESET COL5="*,50%"> <FRAME SRC="pagel.htm" NAME="Framel"> <FRAMESET ROWS="60%,*"> <FRAME SRC="page2.htm" SCROLLING=Yes NAME="Frame2"> <FRAME SRC="page3.htm" SCROLLING=No NAME="Frame3"> </FRAMESET> </FRAMESET> <NOFRAMES> Щелкните для <А HREF="noframes.htm"> здесь </А> перехода к странице без фреймов </NOFRAMES> </HTML> ПРИМЕЧАНИЕ. В разделе <NOFRAMES> размещено традиционное для таких случаев сообщение и предложение перейти по ссылке на страницу без фреймов. На рис. 20.4 показано, как документ, приведенный выше, отображается браузером.  Рис. 20.4. Документ с фреймами, загруженный в браузер На этом рисунке вы видите, что структура фреймов никак не связана с содержанием отдельных документов, загружаемых в окно. Информация, выводимая в каждый из фреймов, полностью определяется содержанием соответствующего файла. Это позволяет, в частности, использовать на своей странице фрагмент чужого сайта, загрузив его в один из фреймов. СОВЕТ. Для создания сложной структуры окна браузера можно использовать не только вло женные объявления фреймов, но и документы с более простой структурой, загружаемые в документ с фреймами. ПРИМЕЧАНИЕ. Загрузка чужих страниц в фреймы документа может быть воспринята хозяином этих страниц как нарушение авторских прав. |